こちらの記事は、C3 Design.へホームページ制作(WordPress)をご依頼いただいたお客様に向けた内容ですが、WordPressの基本操作は変わりませんのでお困りの方は参考になさってください。
WordPressでのブロックエディタによるブログの書き方解説になります。
(※2021年11月現在のバージョンWordPress 5.8.2用です)
WordPress管理画面へログインする
WordPress管理画面へのログイン方法はこちらの記事になります↓
まずはログインし、管理画面に入ってください。
WordPressで新しくブログ記事を書く

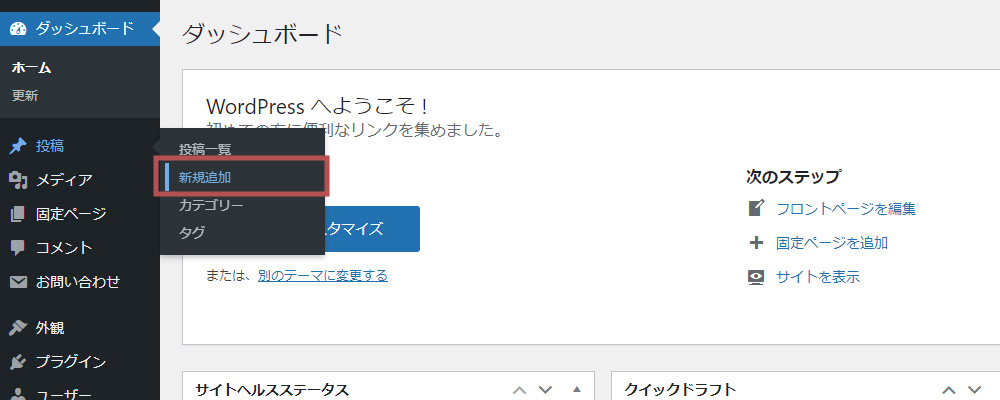
管理画面に入ったら、上の画像を参考に左メニューの中の「投稿>新規追加」をクリックしてください。
※左メニューの内容は、お客様のホームページ仕様によって異なります。

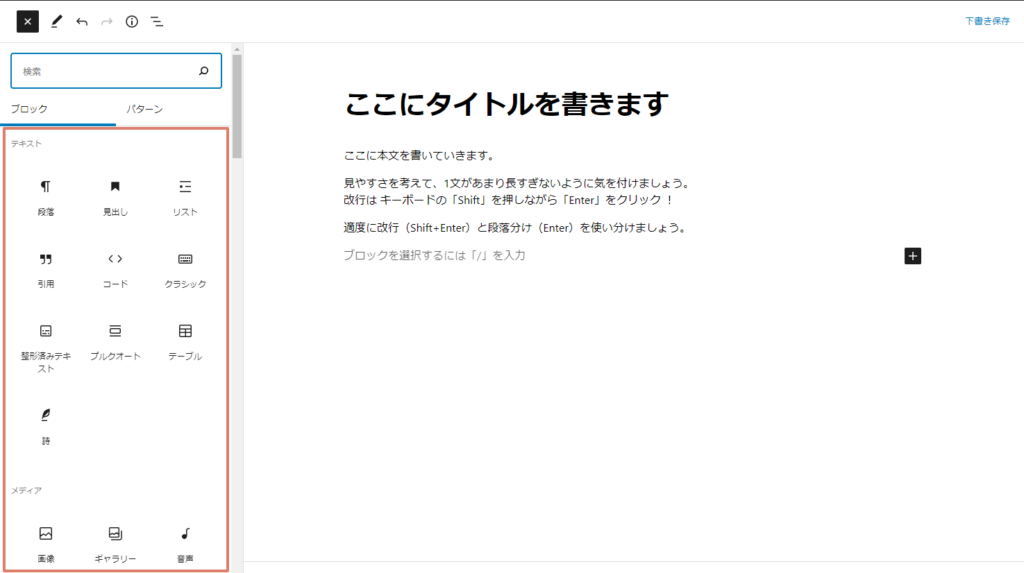
すると上記のようなページが表示されますので、ここにブログ記事を書いていきます。
[ タイトルを書く ]
太字「タイトルを追加」と書かれているところをクリックしてその記事のタイトルを入力してください。
※例)この記事の場合は「お客様向け:WordPressでのブログの書き方」です。
[ 本文を書く(基本) ]
「タイトルを追加」の下の「ブロックを追加するには「/」を入力」と書かれているところをクリックして、記事の本文を書き始めてください。
1段落書いたら、キーボードの「Enter」を押すと次の段落に移ります。
キーボードの「Shift」を押しながら「Enter」をクリックすると、段落内で改行できます。
見やすくするために1文が長くなりすぎないように書くのがポイントです。
[ 見出しのつけ方 ]
本文を書くときに重要になるのが見出しです。
ブログ記事を見る人がわかりやすく、SEO対策としても重要なので、必ず使うようにしてください。
使い方は簡単です。

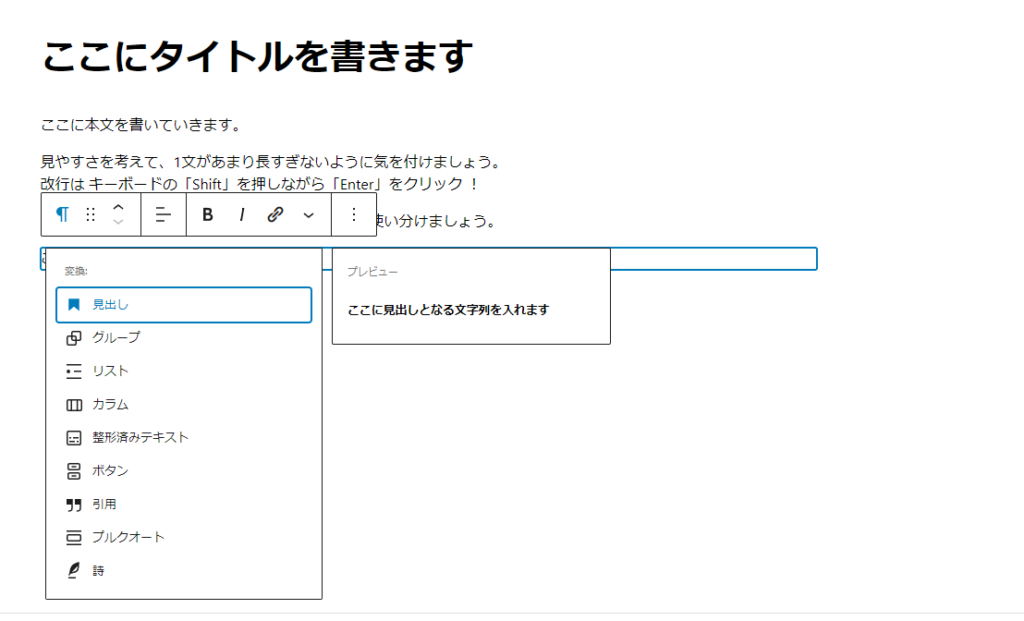
通常通り本文のところへ見出しとなる文字を入力したら、その文字上に上画像のように横長のバーが出ます。
その中の一番左にある「q」みたいな(?)マークをクリックすると別窓が表示されます。
そこの一番上にある「見出し」をクリックしてください。

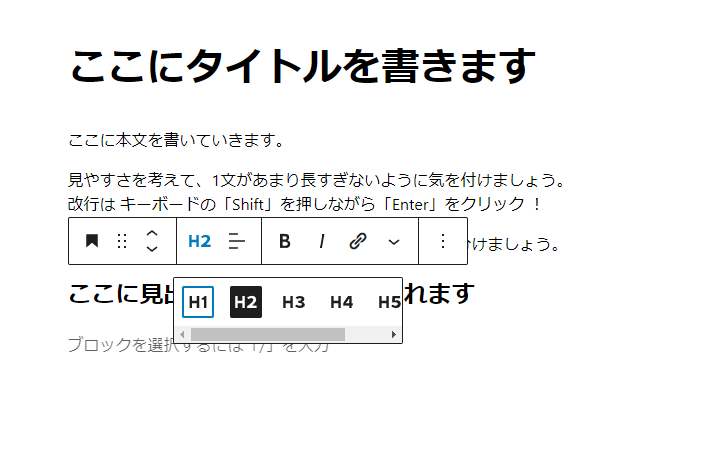
すると、上図のように「H2」という文字がバーに出現します。
実際に見出しにしたい文字が大きく太字になっていれば、見出しになっています。
◆WordPressにおける見出しの豆知識
「H2」って何?と思われた方もいらっしゃると思いますので、解説しておきます。
本やWord(Microsoft)でもそうですが、見出しには大見出し、小見出しなどがあり必要に応じて入れ子になっています。
WordPressでブログ記事を書く場合も同じで、見出しは「H1」~「H6」まで書くことができます。
「H1」が一番大きな見出しになり、ブログ記事で言えばタイトルにあたります。(本文中では使用しません)
本文中で使えるのは「H2」以下になり、「H2」が一番大きくて、「H2」の中にさらに見出しをつけたい場合は「H3」、「H4」・・・と番号の小さい順に使っていきます。
SEO効果が高いのは見出しの大きさ順です。「H1(タイトル)」→「H2」 → 「H3」になります。
記事内容にもよりますが、SEO目線で言えば、「H3」ぐらいまでを使用するといいと思います。
※私の場合ですが「H4」以下は場合に応じて、記事が読みやすくなる場合のみ使うようにしていますが、基本的にはタイトルの「H1」、本文中大見出しの「H2」、その中に必要であれば「H3」という感じで使っています。
[ 文字装飾・リンクのつけ方 ]

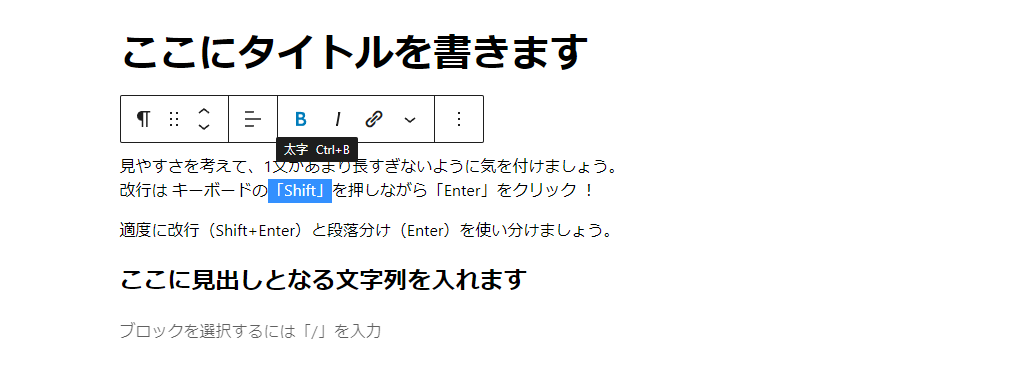
太字にしたい場合は、該当箇所を選択した状態で上に表示されるバーの中にある「B」をクリックしてください。
斜体にしたい場合は、その右にある「/」をクリックしてください。
リンクをつけたい場合は、さらに横にあるリンクのアイコン(チェーン?)をクリックして設定してください。
文字の色を変えたい場合はさらに横の下向き矢印を展開して「テキスト色」をクリックしてください↓

すると、上図のようにカラーを選択できると思います。
上付き文字や下付き文字、打消し線なども使えます。
※ここの部分は、お客様のホームページ仕様によって装飾のバリエーションが異なります。
(ご希望の方には、もっと手軽にたくさんのバリエーションをつけることもできます)
画像を挿入する

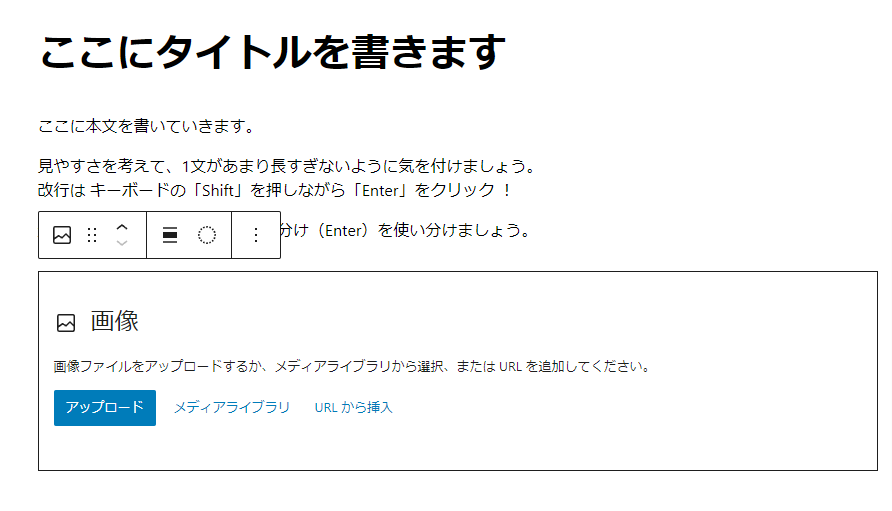
上の画像を参考に、画像挿入したい箇所の右に出てくる小さい「+」ボタンをクリックすると別窓が出てきます。
上の図で言えば6個アイコンが並んでいる中の下の段の真ん中にある「画像」をクリックしてください。
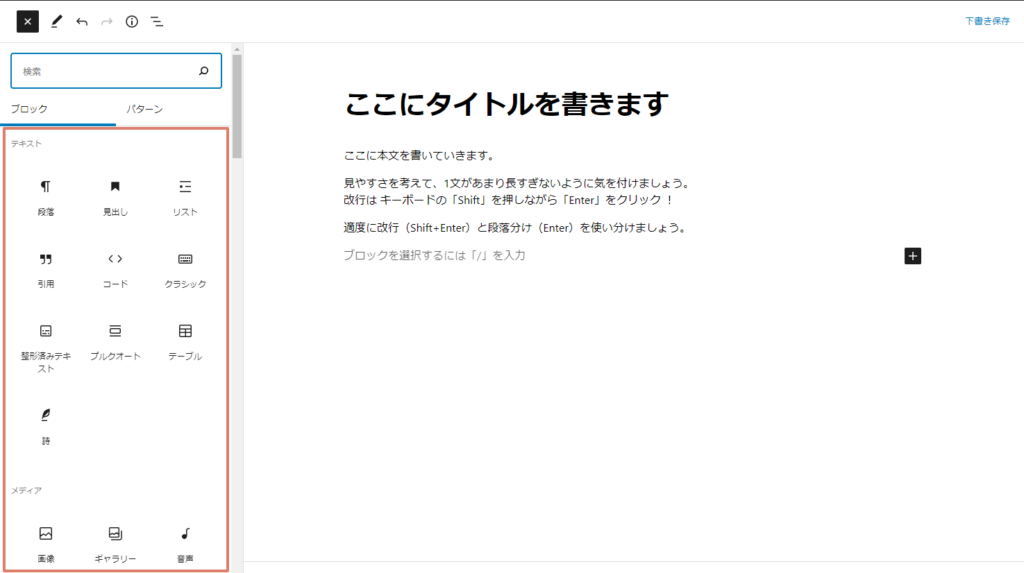
ここの並びはよく使うものが優先で表示されるため、異なる場合があります。ここに表示されていない場合は別窓内の下にある「すべて表示」をクリックしてすべてのメニューを表示させて探してください。↓

↑「すべてを表示」をクリックすると、左側に本文に追加できるものがすべて表示されます。
先程「画像」がなかった方もここの中の「メディア」のところに「画像」が見つかると思いますので、ここをクリックしてください。

すると、上記のような枠が表示されると思いますので、ここで画像を選択します。
◆初めて使う画像の場合
「アップロード」と書かれた青いボタンをクリックして、挿入したい画像を選択してください。
これまでにアップロードしている画像を挿入する場合
「アップロード」の右にある「メディアライブラリ」をクリックすると、既に保存されている画像一覧が表示されるので、その中から挿入したい画像をクリックしてチェックを入れた状態で画像一覧画面の右下にある「選択」をクリックしてください。
※すべての画像は一度でもWordPressへアップロードすると「メディア(=メディアライブラリ)」と呼ばれる画像・動画専用フォルダへ入ります。
[ その他本文中に入れられるもの ]
その他、WordPressのブログ記事を書く場合に入れられるものとしては「動画」「表(=テーブル)」「YoutubeやSNSの埋め込み」などいろいろ用意されています。

画像挿入のところで触れていますが、上画像のように本文中挿入したい箇所の右にある「+」をクリックして、「すべてを表示」をクリックすれば挿入できるものの一覧が出てきますので、状況に応じて使ってみてくださいね。
本文が書けたらページの設定
本文が書けたら最低限必要なページの設定を行います。
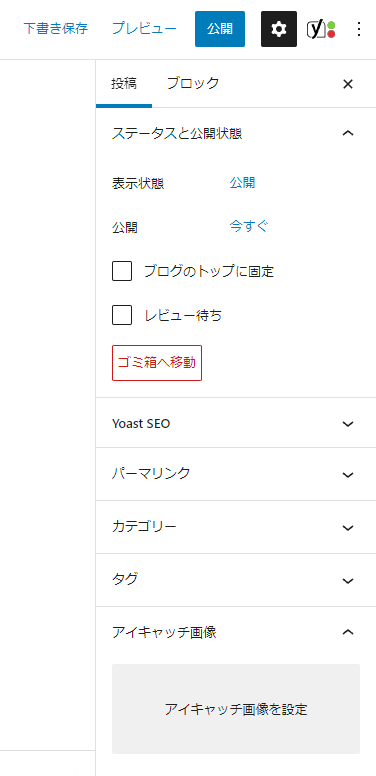
画面右側に下図のような「投稿」「ブロック」と書かれたエリアがあると思います。
※表示されていない場合は画面右上の黒の歯車マーク(設定)をクリックし、表示させてください。

ここの「投稿」タブをクリックして、簡単な設定を行います。
SEO設定やカテゴリー設定など色々ありますが、こちらもお客様のホームページ仕様によって異なります。
基本的に変わらないところを説明していきます。
各メニューの右にある下矢印をクリックすると、詳細設定が表示されます。
[ パーマリンク設定 ]
パーマリンクとは、そのページのURLのことです。
基本的にここは半角英数字(意味の分かる文字列)で手動入力する事をおすすめしています。
例として、本サイトの「失敗しないホームページ制作会社の選び方6選」という記事の場合は、URLが「https://c3-d.jp/homepage-select-point/」となっています。赤字の部分を「URLスラッグ」のところに入力します。
[ カテゴリー設定 ]
ここでブログのカテゴリーを選択します。
とくにカテゴリ分けしていないなら何もしなくてOKですが、カテゴリーがある場合は、設定するようにしてください。
何もしない状態だと「未分類」に振り分けられます。
カテゴリーを新規で追加したい場合は、カテゴリーのところに「新規カテゴリーを追加」というリンクがあるのでそちらをクリックして新しく作りたいカテゴリーを追加してください。(「未分類」カテゴリーは削除できません)
※こちら複数選択も可能です。
[ アイキャッチ画像設定 ]
アイキャッチはブログ記事上部に挿入されるメイン画像です。トップページにも新着記事が表示される仕様の場合は、そちらにも表示されるようになっています。
ここもあった方が見栄えが良いので、設定するのをおすすめしています。
[ SEO設定について ]
SEO設定については、お客様のホームページ仕様によって異なりますので、ここでの説明は控えさせていただきますが、面倒でも必要事項をきちんと埋めるようにしてください。(こちらはマニュアルに書かせていただいているかと思いますので、そちらをご覧ください)
【重要】下書き保存
途中まで書いたけど、続きは後で…という場合は画面右上に「公開」という青ボタンがあるので、その二つ左にある青文字「下書き保存」をクリックして必ず保存してくださいね。
書いている途中でパソコンが固まってしまった!!
という場合もあるので、頻繁にここをクリックして保存しながら記事を作成するのをおすすめします。
(実際に私も何度もやらかしています…)
下書き保存しておけば、後で続きから編集する事ができます。(もちろん、公開はされません)
プレビューで確認
記事を公開する前に、プレビューを確認する事ができます。
画面右上の「公開」という青ボタンの左隣に「プレビュー」と書かれたリンクがあるのでそちらをクリックして「新しいタブでプレビュー」をクリックしてください。
ここで誤字脱字のチェックや、文章構成、改行チェックなど、この記事を見る人が見やすいようになっているか、チェックしてください。
いよいよ公開です!
すべての作業が完了したらいよいよ公開です!
画面右上の「公開」という青ボタンをクリックすれば記事がホームページ上に公開されます!
念のため、スマホで公開記事をチェックしてみてくださいね。
(今はスマホで閲覧する方が多いので、スマホからも見やすい記事になるように注意を配ることも大切です)
慣れるまでは戸惑う事も多いかもしれませんが、書いているうちに覚えていくので、初めはマニュアルや本記事を見ながら操作していただければと思います!
ブログを書くことで、確実にホームページは育っていきますので、根気強く、無理しすぎず継続していくことをおすすめします。
以上で基本的なWordPressでブログ記事を書く方法の解説を終わります!


