『OGP』とは「Open Graph Protocol」の略で、SNS(Twitter/Facebook)やLINEなどでURLを送ったりしたときに表示される画像付きのアレです。
ここでは、OGP画像の最適サイズや、制作するときの注意点を解説していきたいと思います。
実はこのC3 Design.のホームページはリニューアルしたばかりで、OGPをこれから設定するところなんです。
ついでなので、調べたことなどもまとめて、作りながらご紹介できればと思います。
OGPって重要なの?
ついうっかり忘れられがちなOGP設定ですが、実はホームページを作った後、たくさんの方に知っていただき、ファンを増やすときには必ず役立つ重要なものです。
OGPの画像は、そっけないテキストに華を添え、直感的にイメージを伝えられるので、とっても有効です。
例えば、ホームページ内のブログ記事をどなたかが気に入ってくださり、TwitterでURLを紹介してくださったとします。
その時、OGPがきちんと設定されていなかったらどうでしょう?
効果半減しちゃいますよね。
そんな時、OGP画像が印象的なものや、リンク先のページのイメージが正しく伝わる画像だったら、きっとクリック率も上がりますね!
ということで、OGP画像はとっても重要なのです。
2021年現在、OGP画像のサイズ
ズバリ、基本サイズは幅1200px高さ630pxです。
ただ、残念なことに一言にOGP画像と言っても、Twitter、Facebook、LINEなど表示サイズは様々です。
横長だったり、正方形だったり・・・見たことありませんか?
LINEは正方形ですが、TwitterやFacebookはサイズの種類が長方形だったり正方形だったりします。
これではどのサイズで作ればいいか迷いますよね。
というわけで、制作する際のコツについても紹介していきたいと思います!
OGP画像制作のコツ・実際に作ってみた
せっかくなので、私が作ったものを元に説明しますね。
まず、先程ご説明した通り、OGPの画像サイズは1種類ではないんですね。
なので、一番大きいサイズ幅1200px高さ630pxにあわせて作ります。
(画像が小さいと、拡大した時にボケたりきれいに見えません)
ここで問題なのが、正方形の存在です。
もうピンときた方もいらっしゃるかもしれませんね。
そうです、正方形サイズトリミングされることを前提に、正方形の範囲外に重要なテキストや画像を配置しないことで解決します。

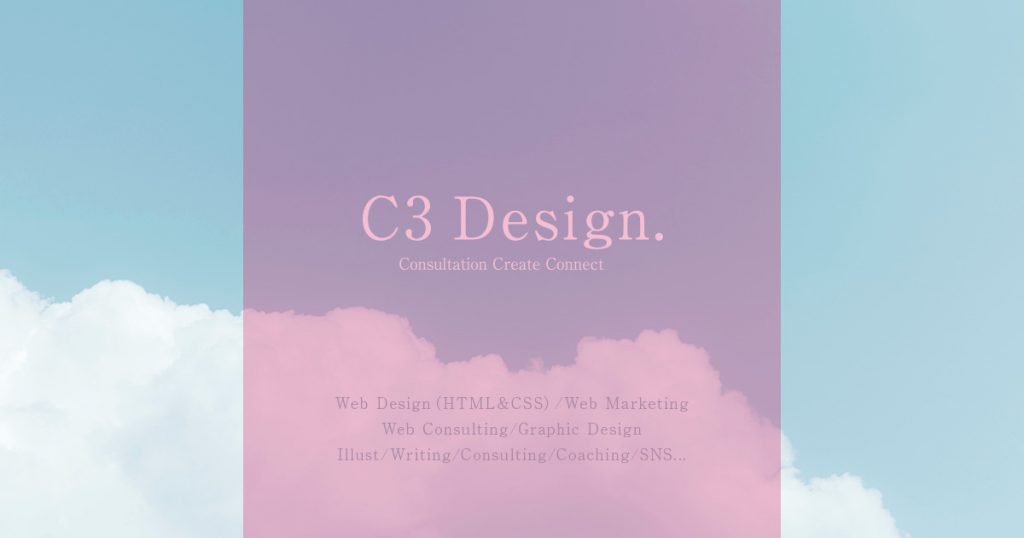
上の画像が、今回制作したC3 Design.のOGP画像です。
ピンクの範囲が正方形で幅630px高さ630pxです。
この範囲内に重要なロゴが収まるようにデザインしました。
左右は切れても問題ないように制作しています。
このような感じで、まずは最大サイズ幅1200px高さ630pxで制作し、中央からトリミングされるので、中心から正方形幅630px高さ630pxの範囲に入れたいものは入れるといいですよ。
実際にOGP画像の表示を確認
さて、では実際にどのように表示されるのか気になりますよね。
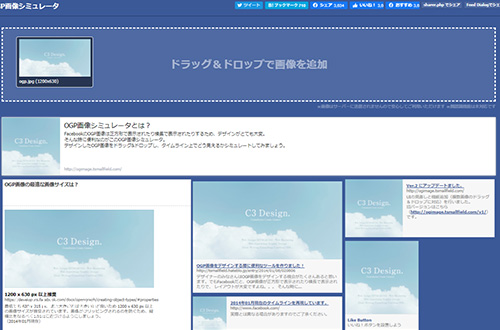
便利な「OGP画像シミュレータ」というものがあります。
http://ogimage.tsmallfield.com/
ここで実際にどんな感じに表示されるのか、いろんなサイズパターンで確認ができますよ!とっても便利。
実際、やってみました。こんな感じになりました。

すごくわかりやすい!一気に全部チェックできるのでうれしいですね♪
ちなみに、「OGP確認ツール」もおすすめです!
実際にどのように表示されるか、テキストまで確認できますよ。
https://ogp.buta3.net/
まとめ
OGPについては1つの画像で、各SNSのいろんなサイズに対応しなくてはいけない点が大変ですよね。
最小表示エリアを知っておけば、文字が切れることも、重要な箇所が削られてしまう事もないので、OGP画像を制作する際はぜひこの記事で解説した「ピンク色の部分」に収まるように注意して作ってみてくださいね。
↓ホームページ制作・印刷物制作のご相談・ご依頼はこちら↓