Facebookページは企業やお店にとって、マーケティングに最適なSNSです。ここでは、2021年現在のFacebookページの作り方やメリット・2021年の最新画像サイズなど、知らなきゃまずいポイントを実例をもとに解説しています。
Facebookが公開している画像サイズ通りに作ったけどボケちゃう方も必見です!
Facebookページを本格的に運用するためには、プロフィール写真やカバー写真・・・画像をいくつか用意する必要がありますが、一体どのサイズで作ればよいのかわからない!とお困りですか?
この画像サイズは突然変わることがあるので、実際にFacebookページを作りながら、実例をもとに最新サイズを検証していきます!
※重要※
今回、Facebook公式ヘルプセンターの情報をもとに制作しましたが、推奨されているサイズと合わない部分もあったため、実際に画像サイズを修正しながらアップロードして検証した結果を紹介しています。
[ もくじ ]
Facebookページのメリット
少し前は、個人でFacebookをされている方も多かったのですが、今ではInstagramやTwitterが主流になってきましたね。
Facebookはもう古い!という方もおられるかもしれませんが、『Facebookページ』は別物です。
個人の情報を発信する個人アカウントとは異なり、『Facebookページ』は企業やお店にとってはマーケティング戦略として有効なSNSのひとつなんです。
メリットとしては以下があげられます。
- 複数人で管理ができるので便利
- Facebook広告も出稿できます!
- インサイト(アクセス解析)もできます
- 個人アカウント1つで複数のFacebookページが作れます
- SEOの効果もあり
- ページカスタマイズも可能
Facebookページでは、広告を出稿することができる点と、インサイト(アクセス解析)ができる点が最大の魅力です。
広告とアクセス解析をうまく利用して、企業やお店のファンを増やしましょう!
※Facebookは2012年にInstagramを買収したので、現在はInstagramと機能が非常に似ています。
Instagramとの連携もできるので、さらに便利になりました。
Facebookページを開設する
まず、個人のアカウントが必要になりますので、お持ちでない方は作ってくださいね。お持ちの方はそちらのアカウントをお使いください。
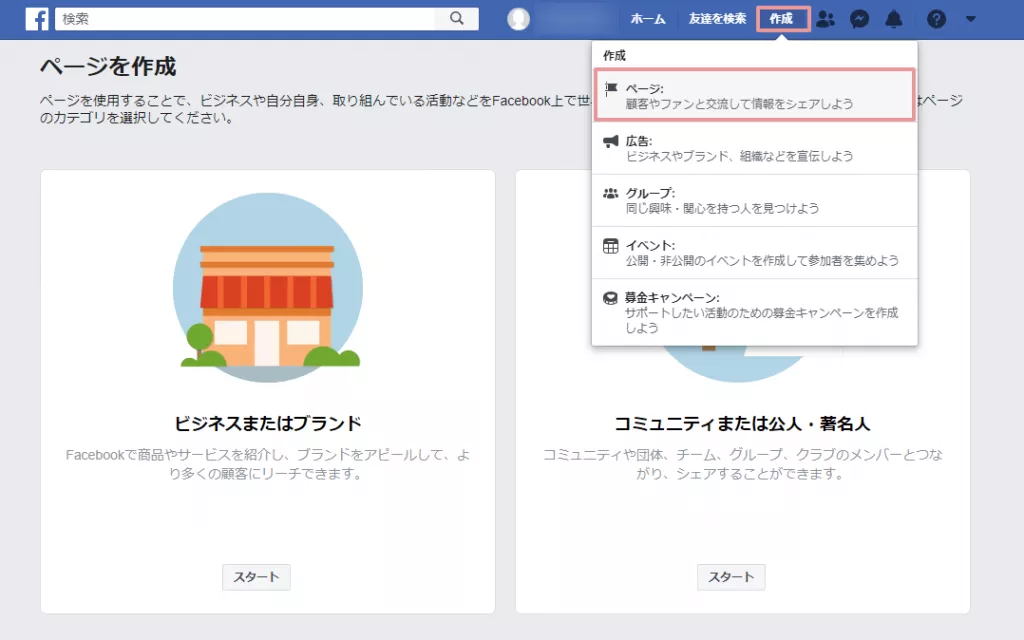
以下、個人ページの上部「作成」ボタンからFacebookページは作れます。(PC版)

左の「ビジネスまたはブランド」か右の「コミュニティまたは公人・著名人」か、作りたいFacebookページが該当する方を選択してください。
※企業やお店の場合は左の「ビジネスまたはブランド」を選択してください。
必要事項を入力していただくと、すぐに完成します。早いですね。
Facebook各種画像を設定する
プロフィール画像は、面倒でもちゃんと設定したほうがいいです。
魅力的な画像・わかりやすい画像で、直感的にアピールできますよ。
企業様の場合はご自身の会社のロゴを設定される方が多いです。
私もそうしました。
ロゴを設定することで、一気にそれっぽくなります♪
肝心のサイズですが、Facebookのヘルプセンターを参考にまとめました。
※ここで解説しているサイズは、Facebookページに限らず、個人アカウントのページも共通ですので、参考になさってくださいね。
プロフィール写真サイズ(Facebook)
Facebookのヘルプセンターでは、PCは幅170px高さ170px、スマホでは幅128px高さ128pxピクセルの正方形で表示されると書かれていたので、大きいPC用サイズを基準に作っておけば問題なさそうです。
広告や投稿では丸くトリミングされるので、四つ角に重要な文字など入れないように考慮してくださいね。
ここで注意です!この感じだと幅170px高さ170pxで制作すれば問題なさそうですが・・・実際にこのサイズでアップロードしてみると
「この写真は小さすぎるため、プロフィール写真がぼやけてしまいます。」
と、表示されてしまいました。
色々検証した結果、幅320px高さ320pxでアップロードすると、警告が出ませんでした!

上の画像の様に、ピンクの場所が丸くトリミングされたときの表示部分です。これなら大丈夫そうですね!
※公式サイトにも書かれていますが、PNGで書き出すのをおすすめします。
【結論】
幅320px高さ320pxで制作し、丸くトリミングされたときのことを考慮する。書き出しはPNG形式がベスト。
カバー写真サイズ(Facebook)
Facebookのヘルプセンターには、PCでは幅820px高さ312px、スマートフォンでは幅640px高さ360pxで表示されると記載があります。(元のサイズは最低でも幅400px高さ150pxは必要)
お気づきの方もいらっしゃると思いますが、PCサイズとスマホサイズの比率が異なっていますので、スマホで表示されたときに切れる部分を考慮して制作する必要があります。
と、いう事で実際にPCサイズ「幅820px高さ312px」で制作してみました。(PCからアップロード)
すると、PC表示ではピッタリおさまりました♪
スマホで表示してみると、高さはぴったりですが、幅が中心から555pxぐらいでトリミングされていました。(わずか右寄りにトリミングされているような・・・?)
おそらくスマホでは最大表示サイズが幅640px高さ360pxなのだと思いますが、元画像(PC用サイズ)の高さが312pxと、360pxに足りなかったので、幅も自動的に縮小されたのだと思います。
とりあえずトリミングされても問題ないようにデザインしてみました。

上の画像の様に、ピンクの場所がスマホ表示部分です。
このデザインなら、左右が切れちゃっても問題ないですね!
【結論】
幅820px高さ312pxで制作するとPCではピッタリ!
スマホでは高さ変わらず、幅555px高さ312pxでトリミング表示されました。中央を起点にトリミングされるので、左右に重要なテキストや画像を入れない方がよさそうです。
画像の書き出しはPNGでOKです。
投稿画像サイズ(Facebook)
Facebook公式によると、通常の投稿画像サイズは幅2048px以内ということでした。このサイズ以内であれば、Facebookの表示比率に自動調整されます。
さて、その比率(アスペクト比)ですが、特に公表されていないのではっきりとした数字はわかりませんが、いろんな方のブログを拝見したところ、画像1枚だけ投稿する場合は、1.91:1~9:16あたりで投稿するとキレイに表示されるようです!
一度に何枚投稿するかによって、表示サイズは変わるようですので、コレ!というサイズの定めはないです。
縦長にすると、スマートフォンで大きく表示できるので、画像を際立たせたい場合は、縦長の画像もいいかもしれませんね。