近年見かけることが増えてきた、スマホ特化型サイト。
今回はこの「スマホ特化型サイト」について解説したいと思います。
従来のスマホ表示にも対応したサイトとはどう違うのか?向いているサイトは?など書いてみたいと思います。
[ もくじ ]
通常のスマホ対応サイトは?
通常のホームページ・Webサイトは、スマホやタブレットなど見る人のデバイス(画面幅)に応じてデザインが崩れないように作られています。
パソコン用、タブレット用、スマホ用と3種類のレイアウトを想定して作る事が多いです。
通常のスマホ対応サイトのメリット
デバイス毎に表示させるものを出し分けたり、目立たせたり、それぞれで最適なレイアウトを作る事ができます。
例えば、PCサイズでは横幅が広く表示エリアも広い為、一度に多くの情報を掲載させても見にくいと感じることは少ないです。
そのため、PC表示の時にはアピールしたい箇所を大きく目立たせたり、デザイン面でも様々な工夫を施すことが可能です。
一方、表示エリアが小さく一度に表示させる情報量が制限される場合には、要点を絞って表示させたり、見にくくならないデザインに配慮する必要があります。
こうして、デバイスサイズに応じた表示レイアウトを行う事ができるのがメリットと言えます。
通常のスマホ対応サイトのデメリット
デバイス毎にレイアウト・見せ方を変える必要があるので、作業量も増え、制作期間が長くなります。
そのため、制作コストも工数分かかってきます。
スマホから閲覧される事がほとんどの場合でも、PCサイト用のレイアウトを用意するので少し勿体ないような気もしますよね…。
スマホ用デザインだけ作りたいという方もいらっしゃいますが、スマホのレイアウトのままPC表示させた場合、どうしても見栄えが悪くなってしまいます。
スマホ特化型サイトとは?
今回ご紹介する「スマホ特化型サイト」とは先述した通常のスマホ対応サイトとは異なる特殊なレイアウトで作られます。
スマホ特化型サイトのメリット
「スマホ特化型サイト」はスマホに特化したデザインで作られています。
複数のデバイスに応じてレイアウトを変える通常のスマホ対応サイトに対し、スマホ特化型サイトは基本的に1つのレイアウトでの制作になります。
そのため、作業量が削減され通常のスマホ対応サイトよりもコストが安くなります。
また、制作期間も短縮できるので、通常より早く納品する事が可能です。
スマホ特化型サイトのデメリット
デメリットとしては、制作サイトによって向き・不向きがある事です。
PCからの閲覧がある程度見込まれる場合はおすすめできません。
先程書いたように、PCは表示エリアが広く一度に多くの情報を掲載できるので、PCで閲覧する際は出来るだけ表示エリアに適したレイアウト・デザインで表示させた方が効果的だからです。
また情報量の多いサイトなどは、横幅が狭く表示エリアも限られるスマホ用のデザインでは見にくくなりがちです。
結果的に閲覧時にストレスを与えてしまう→離脱(サイトを見ることをやめてしまう)の原因にも繋がります。
スマホ特化型サイトが適しているサイトとは?
業種にもよりますが、スマホからの閲覧が大半を占めるような、一般消費者を対象としたサイトには向いている場合が多いです。
また、期間限定のイベントページやキャンペーン特設ページなども良いと思います。
制作期間も短縮できるので、検討されてみると良いかもしれません。
他にも、化粧品や食品などの商品LP、サービスLPも向いていると思います。
逆に向いていないのは、PCで閲覧されることの多いサイト、BtoBサイト(企業に向けに商品やサービスを提供する場合)、情報量が多い(テキスト量が多い)サイトあたりかと思います。
もちろんターゲット層や、業種、その他状況によるので一概には言えません。
ご検討の際はご相談ください。
結局、スマホ特化型サイトってどんな感じになるの?
スマホ特化型サイトは、PCサイトで表示した際も、スマホ用のレイアウトで表示させます。
ただ、そのままだと横幅が広いPC表示の際に横のびして見栄えが悪くなってしまうので、スマホ用のエリアを設置してその中をスクロールさせる形にします。
そうすると、PC表示の際に左右に無駄な余白ができてしまいます。
その部分をPC専用にデザインして、見栄えを整えていきます。
PCから見た時も、快適に見てもらえるように、必要なリンクやイベントバナーを設置したり、背景に期間限定の画像を表示させてPRする事も可能です。
基本的にはPC表示の際は画面自体はスクロールされません。
スクロールされるのは、スマホ表示部分のエリアのみです。
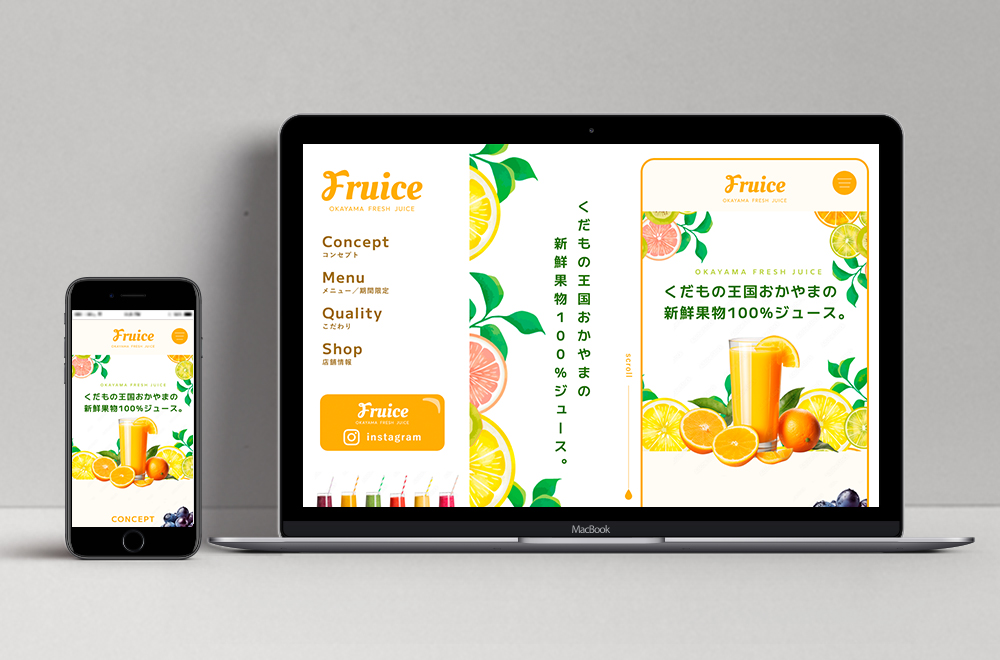
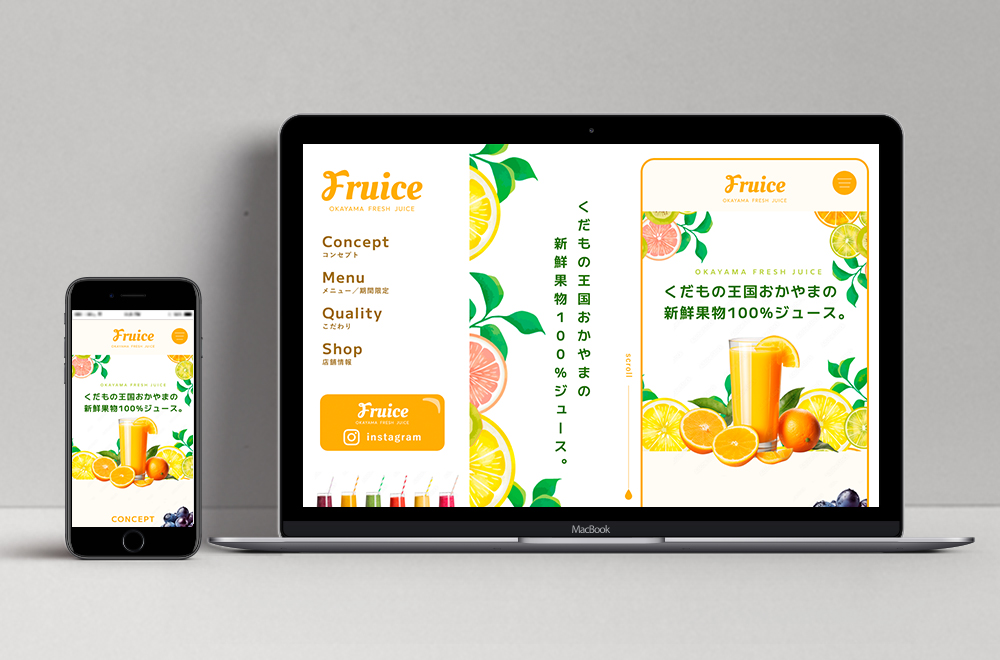
イメージが付きにくいかと思いますのでデザインサンプルをご紹介します。

上記はスマホ特化型サイトとして制作したデザインサンプルです。
スマホで表示されている部分が、ほぼそのまま少し拡大してPC上にも表示されています。(PC画面右側)
画面をスクロールすると、このスマホ部分のみがスクロールされます。
その他の周りの部分は、スクロールされず固定されています。
各ページへのリンクは左に設置し、instagramへの誘導ボタンも設置しています。
詳しくは以下ページをご覧ください。(デザインサンプルも見ていただけます)

まだ多くはないですが、スマホ特化型サイトの需要・導入も増えてきていますので、今回ご紹介させていただきました。
